[et_pb_section bb_built=”1″ admin_label=”Section” fullwidth=”on” specialty=”off”][et_pb_fullwidth_post_title admin_label=”Fullwidth Post Title” title=”on” meta=”on” author=”on” date=”on” categories=”on” comments=”on” featured_image=”on” featured_placement=”background” parallax_effect=”on” parallax_method=”on” text_orientation=”center” text_color=”light” text_background=”on” text_bg_color=”rgba(0,0,0,0.5)” use_border_color=”off” border_color=”#ffffff” border_style=”solid” custom_padding=”320px||320px|” title_font_size=”52px” title_font_size_phone=”42px” title_font_size_last_edited=”on|phone” /][/et_pb_section][et_pb_section bb_built=”1″ admin_label=”Section” fullwidth=”off” specialty=”off”][et_pb_row admin_label=”Row” make_fullwidth=”off” use_custom_width=”off” width_unit=”on” use_custom_gutter=”off” allow_player_pause=”off” parallax=”off” parallax_method=”off” make_equal=”off” parallax_1=”off” parallax_method_1=”off” custom_padding=”40px|80px|40px|80px” parallax_2=”off” parallax_method_2=”off” custom_padding_tablet=”20px|0px|20px|0px” custom_padding_last_edited=”on|phone”][et_pb_column type=”4_4″][et_pb_text admin_label=”Text” background_layout=”light” text_orientation=”left” use_border_color=”off” border_color=”#ffffff” border_style=”solid”]
One of the greatest problems with standard WordPress themes is they are limited in their design. They have the layout they have, and that’s what you get. That’s fine if you want the layout they provide, but what if you want to customize it without having to dig into code? You have a few good options:
- Use a different theme
- Use a drag and drop builder plugin

There are lots of great themes out there and some even have built-in drag and drop builders. However, changing themes is not always an option. Changing to a theme that has a layout you like is still limited to that layout. Changing to a multi-purpose theme can be a better option to help solve that problem, but what if you’ve already customized your current theme? What if you don’t want to change themes? What if you like your theme but just want to add some builder functionality? For these reasons, and many more, drag and drop builder plugins are becoming more popular and this is a trend that will pick up speed into 2017-2018.
Advantages, Elements, and Design

The advantage of a plugin is they don’t require a specific theme to work. This means users can install the plugin and start building without having to set up a new theme first. This also means that designers can create new layouts within their client’s current themes.

They allow you to create layouts, place rows, widgets, resize, move things around, edit, add code, and lots more. They include content elements such as text, images, video, audio, sliders, galleries, post grids, buttons, social buttons, accordions, tables, charts, HTML, maps, widgets, and more. Practically any type of layout can be created with a drag and drop builder plugin. Some even work from the front-end, making it easier to see the design as you go.

Drag and drop builder plugins still require the use of design principles. They’re just a tool, so they’ll never take the place of a designer or developer, but they do make the job faster. Depending on the features of the builder you might have to keep the plugin installed even if you move away from it in order to keep the pages built with it intact.

Some even include template libraries, allowing you to load a layout to modify. Some even allow you to import and export layouts, so they’re reusable.
Popular Builder Plugins
Here’s a list of the most popular drag and drop builder plugins:
- Beaver Builder
- Motopress Content Editor
- Siteorigin Page Builder
- Divi Builder
- Themify Builder
- Conductor
- Visual Composer
- Elementor
- UX Builder
- WP Page Builder
We’ll take a closer look at each plugin in future articles.
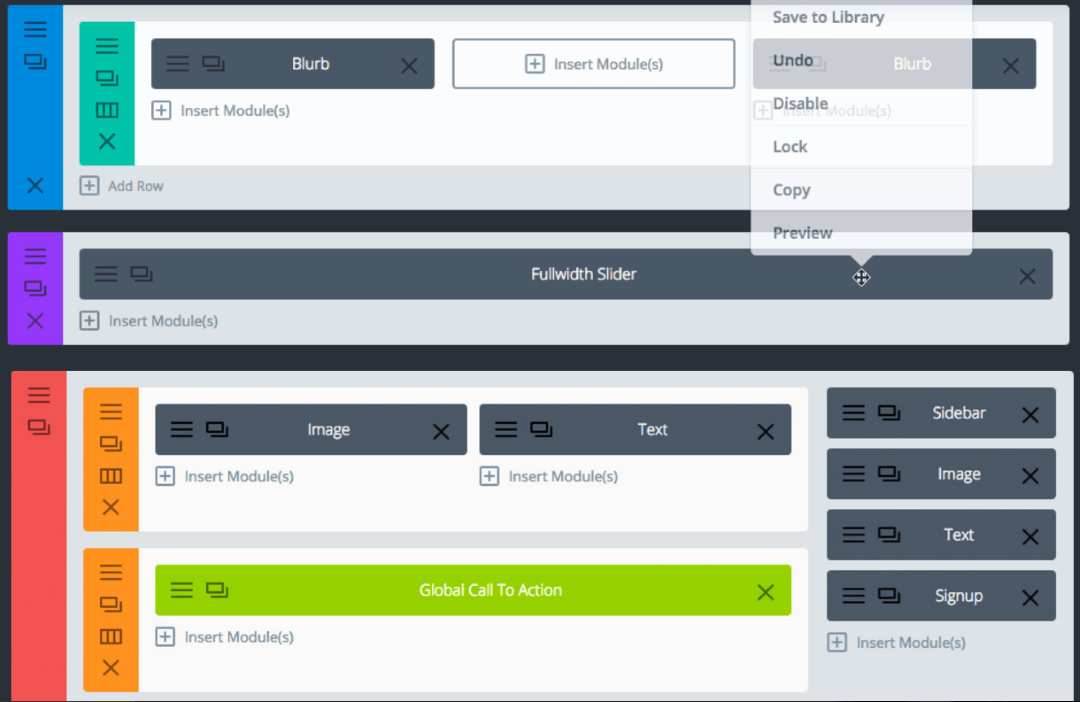
Example – Divi Builder

Here’s a look at the Divi Builder plugin using the Twenty Seventeen theme. Both the back-end and front-end look and work just like the Divi theme. It even includes pre-made layouts that you can load and modify. It’s even compatible with Divi Cloud.

Let’s Discuss
- For page builders do you prefer themes or plugins?
- What’s your favorite page builder plugin?
Let us know what you think about page builder plugins in the comments below. Thanks for reading. Please subscribe if you haven’t already.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]

Leave a Reply